带你欣赏5个响应式网站案例
 发布时间:2019-09-03
发布时间:2019-09-03 发布者:eidea
发布者:eidea 浏览次数:18737
浏览次数:18737
随着技术的变革和用户使用习惯的改变,网站建设的趋势也在不断地发生变化。近几年随着 HTML5 技术的普及,响应式网站、动态背景、互动特效、SVG等应用都逐渐成为了主流趋势。让我们一起来看看那些厉害的响应式网站案例吧。
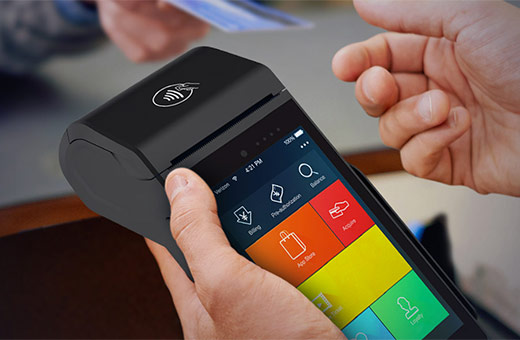
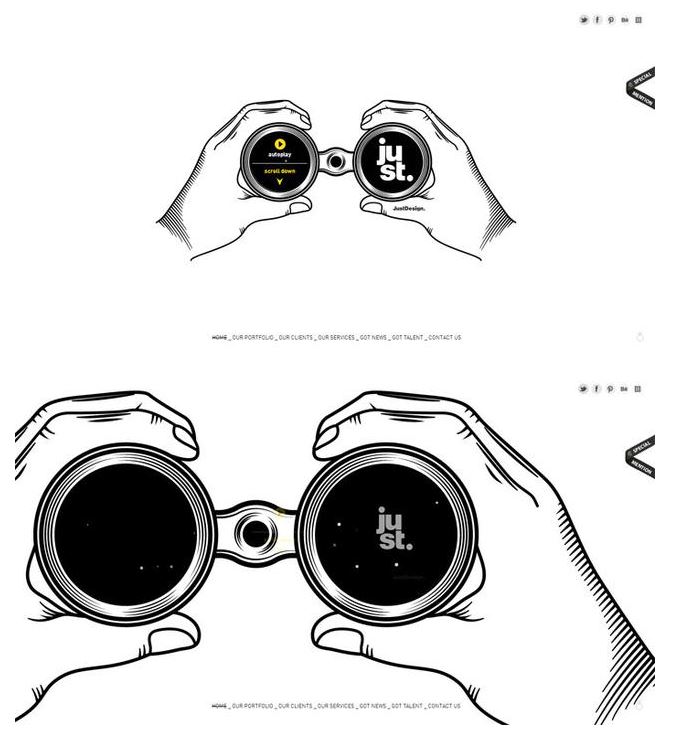
1. SVG DelightSVG 大概是从2014年开始流程的,使用这种矢量格式,可以帮助你的网站元素很好地适应各种屏幕尺寸。除此之外,SVG元素还可以创建精美的动画,让你的网站活力十足。我敢肯定,在未来你会看到更多SVG的应用。

这是一个很酷炫的网站,当你滚动鼠标时,SVG元素就会发生从小到大的变化,并辅助带有一些其他的动画特效。
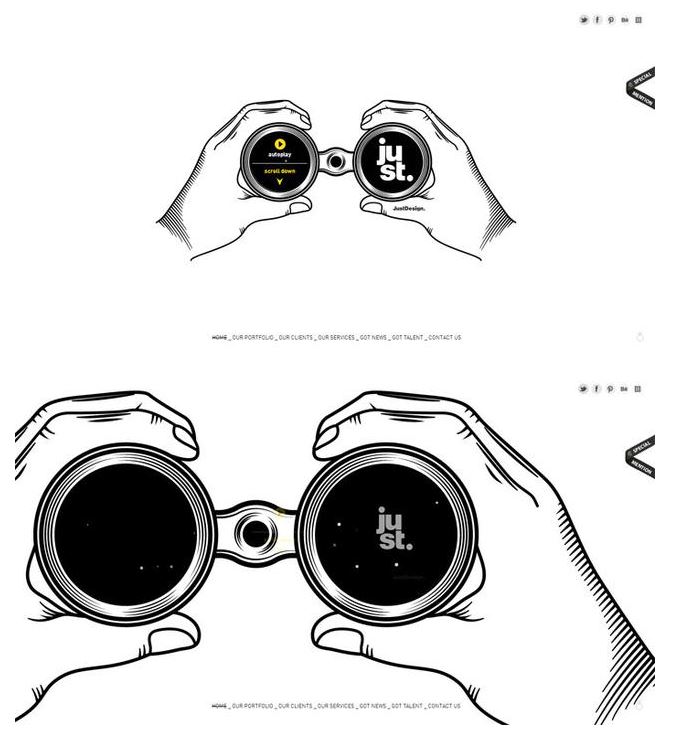
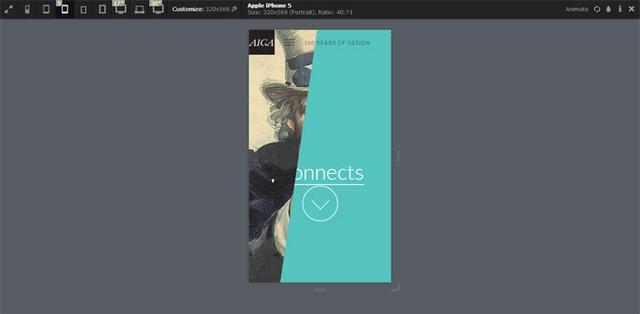
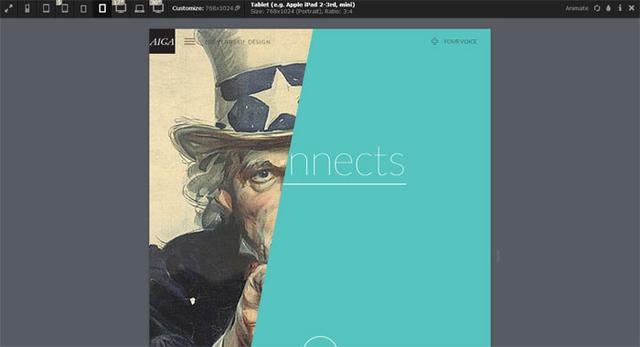
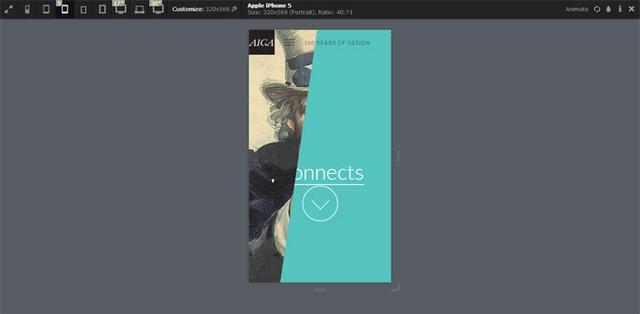
2. 响应式网站设计 RWD响应式网站建设趋势几乎是无法阻挡的,2016年响应式网站的占比份额继续扩大,绝对多数的网站都在为移动终端布局。毫无疑问,响应式网站可以为不同终端的浏览器体验提供无缝对接的技术。



你如果对响应式网站建设有浓厚兴趣,还可以看下这篇文章《响应式网页设计指南 》。
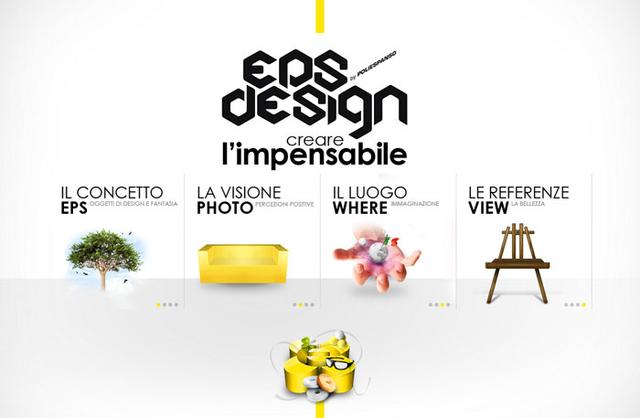
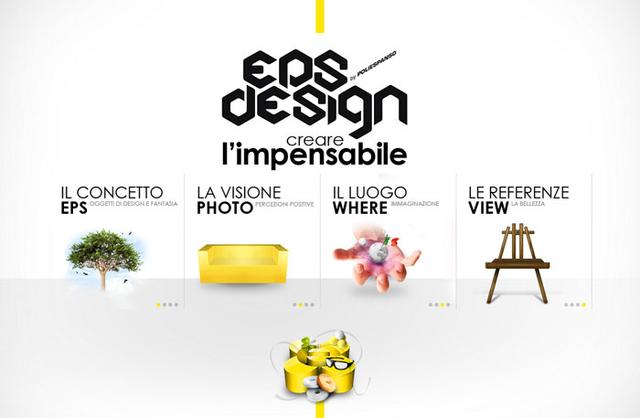
3. 这个响应式网站案例有丰富的动态背景,近几年我们已经看了很多高清大图做背景的网站设计风格,但今年设计师们又提高了一个档次,开始使用动态背景,比如用高质量的视频作为背景,这显然是更高大上的一种网站建设趋势。



4. 这是一个比以往更具互动性的响应式网站案例,互动是提高网站 UX 的一种绝佳方式,通过互动可以让用户更长时间的停留在网站上,给他们留下难忘的浏览经历,与他们建立感情基础,让他们变得更愿意接受网站上的内容、产品,甚至愿意再次来到你的网站。


这家专门做酒店预订的网站,在首页为用户展现了不同地区、不同国家的人文风景,而且会随着用户鼠标的点击、滑动来进行变换,获得了非常好的用户体验。
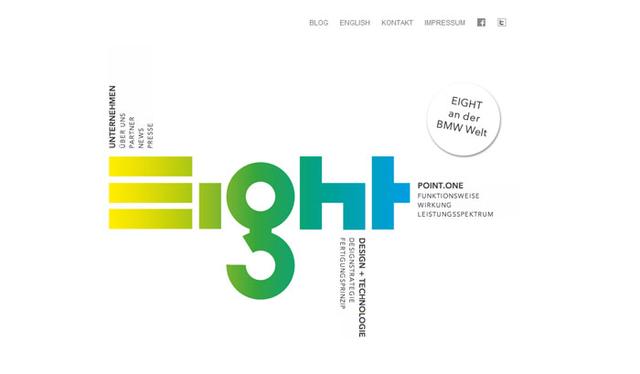
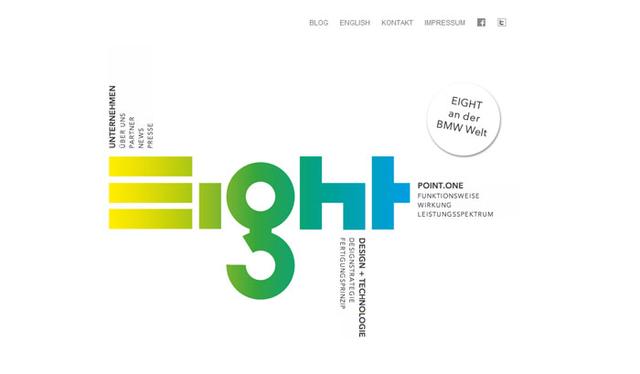
5. 下面这个响应式网站案例更大、更粗、更好字体排版极大的影响了网站的可用性和整体美观,也是提供品牌信息的手段之一。最近的网站建设趋势,会让我们看到更多的大号加粗字体,没错,这会让网站显得大气、非凡。


以上就是小编整理的内容了,希望对各位阅读的朋友们有所帮助!
1. SVG DelightSVG 大概是从2014年开始流程的,使用这种矢量格式,可以帮助你的网站元素很好地适应各种屏幕尺寸。除此之外,SVG元素还可以创建精美的动画,让你的网站活力十足。我敢肯定,在未来你会看到更多SVG的应用。

这是一个很酷炫的网站,当你滚动鼠标时,SVG元素就会发生从小到大的变化,并辅助带有一些其他的动画特效。
2. 响应式网站设计 RWD响应式网站建设趋势几乎是无法阻挡的,2016年响应式网站的占比份额继续扩大,绝对多数的网站都在为移动终端布局。毫无疑问,响应式网站可以为不同终端的浏览器体验提供无缝对接的技术。



你如果对响应式网站建设有浓厚兴趣,还可以看下这篇文章《响应式网页设计指南 》。
3. 这个响应式网站案例有丰富的动态背景,近几年我们已经看了很多高清大图做背景的网站设计风格,但今年设计师们又提高了一个档次,开始使用动态背景,比如用高质量的视频作为背景,这显然是更高大上的一种网站建设趋势。



4. 这是一个比以往更具互动性的响应式网站案例,互动是提高网站 UX 的一种绝佳方式,通过互动可以让用户更长时间的停留在网站上,给他们留下难忘的浏览经历,与他们建立感情基础,让他们变得更愿意接受网站上的内容、产品,甚至愿意再次来到你的网站。


这家专门做酒店预订的网站,在首页为用户展现了不同地区、不同国家的人文风景,而且会随着用户鼠标的点击、滑动来进行变换,获得了非常好的用户体验。
5. 下面这个响应式网站案例更大、更粗、更好字体排版极大的影响了网站的可用性和整体美观,也是提供品牌信息的手段之一。最近的网站建设趋势,会让我们看到更多的大号加粗字体,没错,这会让网站显得大气、非凡。


以上就是小编整理的内容了,希望对各位阅读的朋友们有所帮助!
相关新闻推荐
- Java知识扫盲:Java的11个主要特征综述 2019-08-28
- 企业网站制作应该注意哪些细节? 2018-11-07
- 使用Stellar.js为网站添加滚动视差效果 2019-07-31
- 网络推广之微信营销小技巧,你学会了吗? 2019-08-01
- 新站要怎么做SEO优化呢 2019-12-18
- 签约:青岛中联建业集团企业官网建设项目 2018-11-07