案例丨响应式网站建设案例精选
 发布时间:2019-09-05
发布时间:2019-09-05 发布者:eidea
发布者:eidea 浏览次数:10798
浏览次数:10798
响应的网页设计方法让你的网站对移动设备更加友好。网站开发者们采用最新的 HTML5和 CSS技术以及最新的编码标准来制作响应式网站。响应式设计使网页设计更加强大,更具互动性和更美观。响应网站的设计有许多特色,使开发人员和设计人员能够创建速度快,性能优越的应用程序和网站,并适合于所有设备。下面小编会给大家介绍四款响应式网站案例。

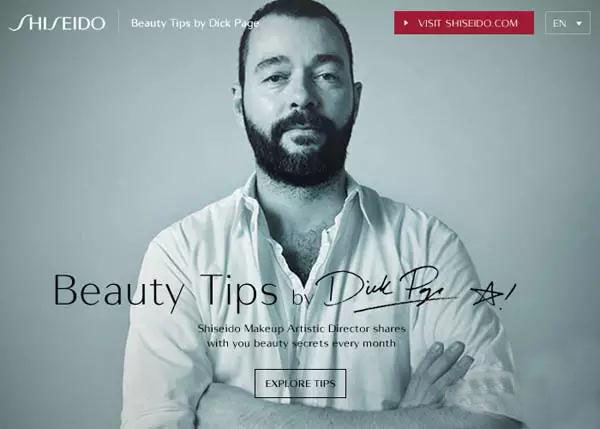
案例三、Blank is hiring a Front End

案例四、Parent
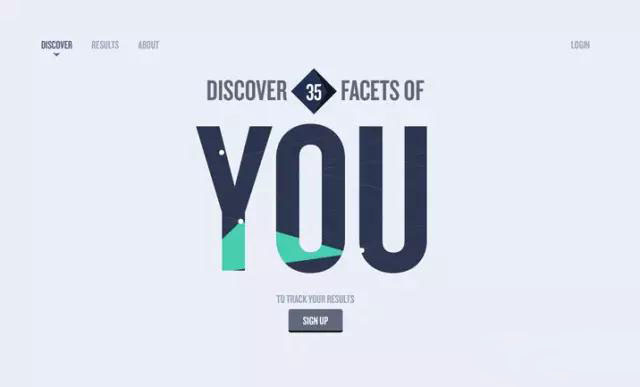
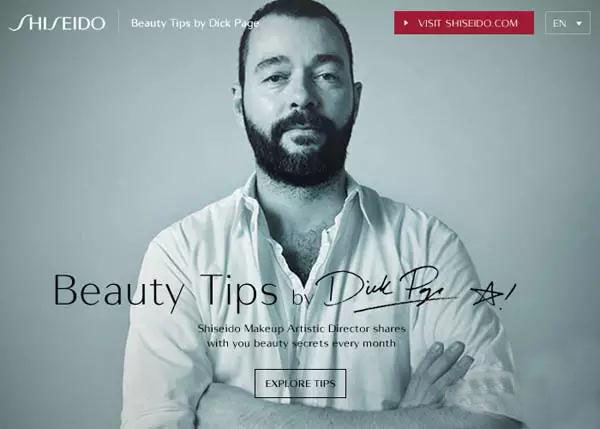
案例一、Project You


案例三、Blank is hiring a Front End

案例四、Parent

以上就是小编总结的四款响应式网站案例了,希望对朋友们有所帮助!
相关新闻推荐
- 网站公安备案之详细流程介绍![图] 2018-12-14
- 网络营销主要包含了哪些就业方向? 2019-07-01
- 网站不要只用静态页面,看看动态页面的优势吧! 2019-07-15
- 网络推广SEO优化中,网站有流量没转化该怎么做? 2019-08-01
- 互联网运营人常看的行业资讯网站 2020-04-07
- 全球多国运营商公布5G套餐资费,价格真贵 2019-07-09