案例丨响应式网站建设案例精选
 发布时间:2019-09-05
发布时间:2019-09-05 发布者:eidea
发布者:eidea 浏览次数:11233
浏览次数:11233
响应的网页设计方法让你的网站对移动设备更加友好。网站开发者们采用最新的 HTML5和 CSS技术以及最新的编码标准来制作响应式网站。响应式设计使网页设计更加强大,更具互动性和更美观。响应网站的设计有许多特色,使开发人员和设计人员能够创建速度快,性能优越的应用程序和网站,并适合于所有设备。下面小编会给大家介绍四款响应式网站案例。

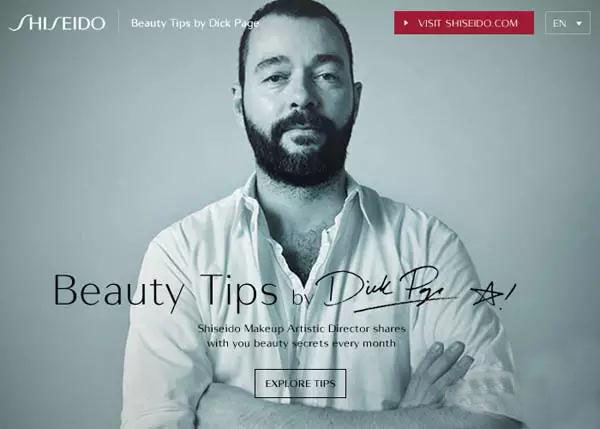
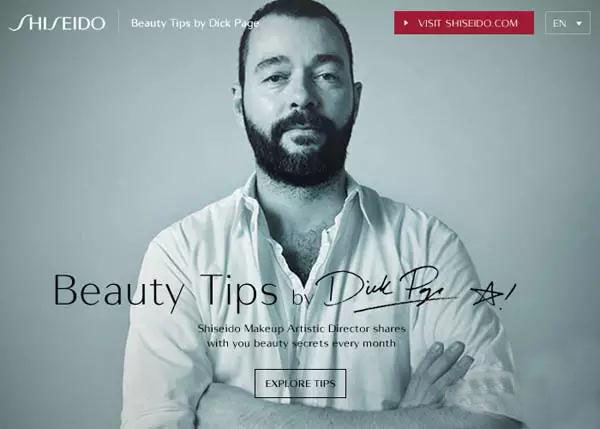
案例三、Blank is hiring a Front End

案例四、Parent
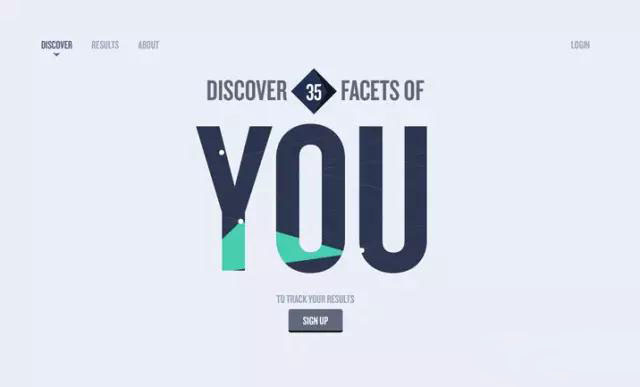
案例一、Project You


案例三、Blank is hiring a Front End

案例四、Parent

以上就是小编总结的四款响应式网站案例了,希望对朋友们有所帮助!
相关新闻推荐
- 网站设计有哪些值得借鉴? 2019-07-02
- 网站建设要怎样进行方案的制定呢? 2020-05-29
- 提高 JavaScript 性能的技巧 2019-07-26
- 什么是定制高端网站建设企业? 2019-08-21
- 了解网站建设的基础“三部” 2019-06-19
- 网站建设公司需要具备的核心竞争力 2020-01-09